|
200
|
How do I arrange my columns on multiple lines

OleObject oList
oList = ole_1.Object
oList.HeaderHeight = 32
oList.Columns.Add("").HTMLCaption = "Line 1<br>Line 2"
|
|
199
|
How can I display all cells using HTML format

OleObject oList
oList = ole_1.Object
oList.Columns.Add("HTML").Def(17,1)
oList.Items.Add("<font ;12>T</font>his <b>is</b> an <a>html</a> <font Tahoma><fgcolor=FF0000>text</fgcolor></font>.")
|
|
198
|
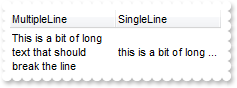
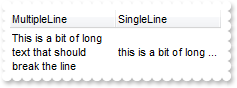
How can I display all cells using multiple lines

OleObject oList,var_Items
oList = ole_1.Object
oList.Columns.Add("MultipleLine").Def(16,false)
oList.Columns.Add("SingleLine").Def(16,true)
var_Items = oList.Items
var_Items.Caption(var_Items.Add("This is a bit of long text that should break the line"),1,"this is a bit of long text that's displayed on a single line")
|
|
197
|
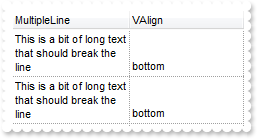
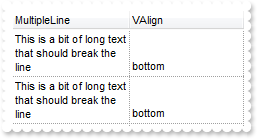
How do change the vertical alignment for all cells in the column

OleObject oList,var_Items,var_Items1
oList = ole_1.Object
oList.Columns.Add("MultipleLine").Def(16,false)
oList.Columns.Add("VAlign").Def(6,2)
var_Items = oList.Items
var_Items.Caption(var_Items.Add("This is a bit of long text that should break the line"),1,"bottom")
var_Items1 = oList.Items
var_Items1.Caption(var_Items1.Add("This is a bit of long text that should break the line"),1,"bottom")
|
|
196
|
How do change the foreground color for all cells in the column

OleObject oList
oList = ole_1.Object
oList.Columns.Add("ForeColor").Def(5,255)
oList.Items.Add(0)
oList.Items.Add(1)
|
|
195
|
How do change the background color for all cells in the column

OleObject oList
oList = ole_1.Object
oList.Columns.Add("BackColor").Def(4,255)
oList.Items.Add(0)
oList.Items.Add(1)
|
|
194
|
How do I show buttons for all cells in the column

OleObject oList,var_Column
oList = ole_1.Object
var_Column = oList.Columns.Add("Button")
var_Column.Def(2,true)
var_Column.Def(3 /*exCellHasButton | exCellHasRadioButton*/,true)
oList.Items.Add(" Button 1 ")
oList.Items.Add(" Button 2 ")
|
|
193
|
How do I show buttons for all cells in the column

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Button").Def(2,true)
oList.Items.Add(0)
oList.Items.Add(1)
|
|
192
|
How do I display radio buttons for all cells in the column

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Radio").Def(1,true)
oList.Items.Add(0)
oList.Items.Add(1)
|
|
191
|
How do I display checkboxes for all cells in the column

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Check").Def(0,true)
oList.Items.Add(0)
oList.Items.Add(1)
|
|
190
|
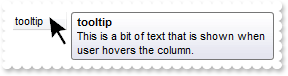
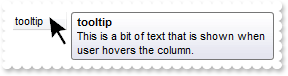
How can I display a tooltip when the cursor hovers the column

OleObject oList
oList = ole_1.Object
oList.Columns.Add("tooltip").ToolTip = "This is a bit of text that is shown when user hovers the column."
|
|
189
|
Is there any function to assign a key to a column instead using its name or capion

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Data").Key = "DKey"
oList.Columns.Item("DKey").Caption = "new caption"
|
|
188
|
Is there any function to assign any extra data to a column

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Data").Data = "your extra data"
|
|
187
|
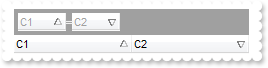
By default, the column gets sorted descending, when I first click its header. How can I change so the column gets sorted ascending when the user first clicks the column's header

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Sort").DefaultSortOrder = true
|
|
186
|
How can I specify the maximum width for the column, if I use WidthAutoResize property

OleObject oList,var_Column
oList = ole_1.Object
var_Column = oList.Columns.Add("Auto")
var_Column.WidthAutoResize = true
var_Column.MinWidthAutoResize = 32
var_Column.MaxWidthAutoResize = 128
oList.Items.Add(0)
oList.Items.Add(1)
|
|
185
|
How can I specify the minimum width for the column, if I use WidthAutoResize property

OleObject oList,var_Column
oList = ole_1.Object
var_Column = oList.Columns.Add("Auto")
var_Column.WidthAutoResize = true
var_Column.MinWidthAutoResize = 32
oList.Items.Add(0)
oList.Items.Add(1)
|
|
184
|
Is there any option to resize the column based on its data, captions

OleObject oList
oList = ole_1.Object
oList.Columns.Add("A").WidthAutoResize = true
oList.Items.Add(0)
oList.Items.Add(1)
|
|
183
|
How can I align the icon in the column's header in the center

OleObject oList,var_Column
oList = ole_1.Object
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oList.Columns.Add("")
var_Column.HeaderImage = 1
var_Column.HeaderImageAlignment = 1
|
|
182
|
How do I align the icon in the column's header to the right

OleObject oList,var_Column
oList = ole_1.Object
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oList.Columns.Add("ColumnName")
var_Column.HeaderImage = 1
var_Column.HeaderImageAlignment = 2
|
|
181
|
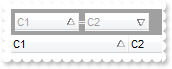
How do I show or hide the sorting icons, but still need sorting

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Sorted").SortOrder = 1
oList.Columns.Item(0).DisplaySortIcon = false
|
|
180
|
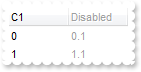
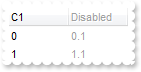
How do I enable or disable the entire column

OleObject oList,var_Items,var_Items1
oList = ole_1.Object
oList.Columns.Add("C1")
oList.Columns.Add("Disabled").Enabled = false
var_Items = oList.Items
var_Items.Caption(var_Items.Add(0),1,"0.1")
var_Items1 = oList.Items
var_Items1.Caption(var_Items1.Add(1),1,"1.1")
|
|
179
|
How do I disable drag and drop columns
OleObject oList
oList = ole_1.Object
oList.Columns.Add("C1").AllowDragging = false
oList.Columns.Add("C2").AllowDragging = false
|
|
178
|
How do I disable resizing a column at runtime

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Unsizable").AllowSizing = false
oList.Columns.Add("C2")
oList.Columns.Add("C3")
oList.Columns.Add("C4")
|
|
177
|
How can I align the column to the right, and its caption too

OleObject oList,var_Column
oList = ole_1.Object
var_Column = oList.Columns.Add("Column")
var_Column.Alignment = 2
var_Column.HeaderAlignment = 2
oList.Items.Add(0)
oList.Items.Add(1)
|
|
176
|
How can I align the column to the right

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Column").Alignment = 2
oList.Items.Add(0)
oList.Items.Add(1)
|
|
175
|
How do I change the column's caption

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Column").Caption = "new caption"
|
|
174
|
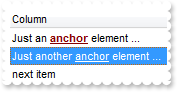
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

OleObject oList,var_Items,var_Items1
oList = ole_1.Object
oList.FormatAnchor(false,"<b><u><fgcolor=880000> </fgcolor></u></b>")
oList.Columns.Add("Column")
var_Items = oList.Items
var_Items.CaptionFormat(var_Items.Add("Just an <a1>anchor</a> element ..."),0,1)
var_Items1 = oList.Items
var_Items1.CaptionFormat(var_Items1.Add("Just another <a2>anchor</a> element ..."),0,1)
oList.Items.Add("next item")
|
|
173
|
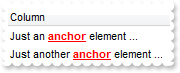
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

OleObject oList,var_Items,var_Items1
oList = ole_1.Object
oList.FormatAnchor(true,"<b><u><fgcolor=FF0000> </fgcolor></u></b>")
oList.Columns.Add("Column")
var_Items = oList.Items
var_Items.CaptionFormat(var_Items.Add("Just an <a1>anchor</a> element ..."),0,1)
var_Items1 = oList.Items
var_Items1.CaptionFormat(var_Items1.Add("Just another <a2>anchor</a> element ..."),0,1)
|
|
172
|
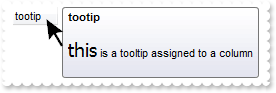
Can I change the font for the tooltip

OleObject oList
oList = ole_1.Object
oList.ToolTipDelay = 1
oList.ToolTipWidth = 364
oList.Columns.Add("tootip").ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"
|
|
171
|
Can I change the font for the tooltip

OleObject oList,var_StdFont
oList = ole_1.Object
oList.ToolTipDelay = 1
var_StdFont = oList.ToolTipFont
var_StdFont.Name = "Tahoma"
var_StdFont.Size = 14
oList.ToolTipWidth = 364
oList.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
|
|
170
|
Can I change the order of the buttons in the scroll bar

OleObject oList
oList = ole_1.Object
oList.ScrollOrderParts(1,"t,l,r")
oList.ScrollOrderParts(0,"t,l,r")
oList.ScrollBars = 15
|
|
169
|
The thumb size seems to be very small. Can I make it bigger

OleObject oList
oList = ole_1.Object
oList.ColumnAutoResize = false
oList.Columns.Add("C1").Width = 256
oList.Columns.Add("C2").Width = 256
oList.Columns.Add("C3").Width = 256
oList.ScrollThumbSize(1,64)
|
|
168
|
How can I display my text on the scroll bar, using a different font

OleObject oList
oList = ole_1.Object
oList.ScrollPartCaption(1,256,"This is <s><font Tahoma;12> just </font></s> text")
oList.ColumnAutoResize = false
oList.ScrollHeight = 20
oList.Columns.Add("C1").Width = 256
oList.Columns.Add("C2").Width = 256
oList.Columns.Add("C3").Width = 256
|
|
167
|
How can I display my text on the scroll bar, using a different font

OleObject oList
oList = ole_1.Object
oList.ScrollPartCaption(1,256,"This is just a text")
oList.ScrollFont(1).Size = 12
oList.ColumnAutoResize = false
oList.ScrollHeight = 20
oList.Columns.Add("C1").Width = 256
oList.Columns.Add("C2").Width = 256
oList.Columns.Add("C3").Width = 256
|
|
166
|
How can I display my text on the scroll bar

OleObject oList
oList = ole_1.Object
oList.ScrollPartCaption(1,256,"this is just a text")
oList.ColumnAutoResize = false
oList.Columns.Add("C1").Width = 256
oList.Columns.Add("C2").Width = 256
oList.Columns.Add("C3").Width = 256
|
|
165
|
How do I enlarge or change the size of the control's scrollbars

OleObject oList
oList = ole_1.Object
oList.ScrollHeight = 18
oList.ScrollWidth = 18
oList.ScrollButtonWidth = 18
oList.ScrollButtonHeight = 18
oList.ScrollBars = 15
|
|
164
|
How do I assign a tooltip to a scrollbar

OleObject oList
oList = ole_1.Object
oList.ScrollToolTip(1,"This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar")
oList.ColumnAutoResize = false
oList.Columns.Add("C1").Width = 256
oList.Columns.Add("C2").Width = 256
oList.Columns.Add("C3").Width = 256
|
|
163
|
How do I assign an icon to the button in the scrollbar

OleObject oList
oList = ole_1.Object
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oList.ScrollPartVisible(1,32768,true)
oList.ScrollPartCaption(1,32768,"<img>1</img>")
oList.ScrollHeight = 18
oList.ScrollButtonWidth = 18
oList.ScrollBars = 5
|
|
162
|
I need to add a button in the scroll bar. Is this possible

OleObject oList
oList = ole_1.Object
oList.ScrollPartVisible(1,32768,true)
oList.ScrollPartCaption(1,32768,"1")
oList.ScrollBars = 5
|
|
161
|
Can I display an additional buttons in the scroll bar

OleObject oList
oList = ole_1.Object
oList.ScrollPartVisible(1,32768,true)
oList.ScrollPartVisible(1,16384,true)
oList.ScrollPartVisible(1,1,true)
oList.ScrollPartVisible(1,2,true)
oList.ScrollBars = 5
|
|
160
|
How can I display a custom size picture to a cell or item

OleObject oList,var_Items
oList = ole_1.Object
oList.DefaultItemHeight = 48
oList.Columns.Add("C1")
var_Items = oList.Items
var_Items.CellPicture(var_Items.Add("Text"),0,oList.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)"))
|
|
159
|
How can I display a multiple pictures to a cell or item

OleObject oList,var_Items
oList = ole_1.Object
oList.DefaultItemHeight = 48
oList.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oList.HTMLPicture("pic2","c:\exontrol\images\auction.gif")
oList.Columns.Add("C1")
var_Items = oList.Items
var_Items.CaptionFormat(var_Items.Add("<img>pic1</img> Text <img>pic2</img> another text ..."),0,1)
|
|
158
|
How do I change the column's foreground color for numbers between an interval - Range

OleObject oList,var_ConditionalFormat,var_Items,var_Items1,var_Items2,var_Items3
oList = ole_1.Object
var_ConditionalFormat = oList.ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ForeColor = RGB(255,0,0)
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
oList.Columns.Add("N1")
oList.Columns.Add("N2")
var_Items = oList.Items
var_Items.Caption(var_Items.Add(1),1,2)
var_Items1 = oList.Items
var_Items1.Caption(var_Items1.Add(3),1,3)
var_Items2 = oList.Items
var_Items2.Caption(var_Items2.Add(10),1,11)
var_Items3 = oList.Items
var_Items3.Caption(var_Items3.Add(13),1,31)
oList.SearchColumnIndex = 1
|
|
157
|
How do I change the item's foreground color for numbers between an interval - Range

OleObject oList
oList = ole_1.Object
oList.ConditionalFormats.Add("%0 >= 2 and %0 <= 10").ForeColor = RGB(255,0,0)
oList.Columns.Add("Numbers")
oList.Items.Add(1)
oList.Items.Add(2)
oList.Items.Add(10)
oList.Items.Add(20)
|
|
156
|
How do I change the item's background color for numbers less than a value

OleObject oList
oList = ole_1.Object
oList.ConditionalFormats.Add("%0 < 10").BackColor = RGB(255,0,0)
oList.Columns.Add("Numbers")
oList.Items.Add(1)
oList.Items.Add(2)
oList.Items.Add(10)
oList.Items.Add(20)
|
|
155
|
How do I underline the numbers greater than a value

OleObject oList
oList = ole_1.Object
oList.ConditionalFormats.Add("%0 >= 10").Underline = true
oList.Columns.Add("Numbers")
oList.Items.Add(1)
oList.Items.Add(2)
oList.Items.Add(10)
oList.Items.Add(20)
|
|
154
|
How do I highlight in italic the numbers greater than a value

OleObject oList
oList = ole_1.Object
oList.ConditionalFormats.Add("%0 >= 10").StrikeOut = true
oList.Columns.Add("Numbers")
oList.Items.Add(1)
oList.Items.Add(2)
oList.Items.Add(10)
oList.Items.Add(20)
|
|
153
|
How do I highlight in italic the numbers greater than a value

OleObject oList
oList = ole_1.Object
oList.ConditionalFormats.Add("%0 >= 10").Italic = true
oList.Columns.Add("Numbers")
oList.Items.Add(1)
oList.Items.Add(2)
oList.Items.Add(10)
oList.Items.Add(20)
|
|
152
|
How do I highlight in bold the numbers greater than a value

OleObject oList
oList = ole_1.Object
oList.ConditionalFormats.Add("%0 >= 10").Bold = true
oList.Columns.Add("Numbers")
oList.Items.Add(1)
oList.Items.Add(2)
oList.Items.Add(10)
oList.Items.Add(20)
|
|
151
|
Can I use your EBN files to change the visual appearance for radio buttons

OleObject oList,var_Items
oList = ole_1.Object
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.RadioImage(false,16777216)
oList.RadioImage(true,33554432)
oList.Columns.Add("Radio").Def(1,true)
var_Items = oList.Items
var_Items.Add("Radio 1")
var_Items.CellState(var_Items.Add("Radio 2"),0,1)
var_Items.Add("Radio 3")
|
|
150
|
Can I use your EBN files to change the visual appearance for checkbox cells

OleObject oList,var_Items
oList = ole_1.Object
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.CheckImage(0,16777216)
oList.CheckImage(1,33554432)
oList.Columns.Add("Check").Def(0,true)
var_Items = oList.Items
var_Items.Add("Check 1")
var_Items.CellState(var_Items.Add("Check 2"),0,1)
|
|
149
|
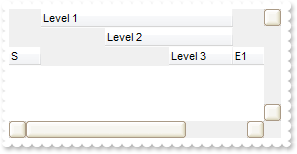
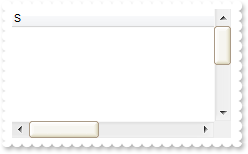
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

OleObject oList,var_Items
oList = ole_1.Object
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oList.Background(388,16777216 /*0x1000000*/)
oList.Background(389,33554432 /*0x2000000*/)
oList.Background(391,50331648 /*0x3000000*/)
oList.Background(260,16777216 /*0x1000000*/)
oList.Background(261,33554432 /*0x2000000*/)
oList.Background(263,50331648 /*0x3000000*/)
oList.ColumnAutoResize = false
oList.ScrollBySingleLine = true
oList.Columns.Add("S").Width = 483
var_Items = oList.Items
var_Items.ItemHeight(var_Items.Add("Item 1"),248)
oList.Items.Add("Item 2")
|
|
148
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

OleObject oList
oList = ole_1.Object
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oList.Background(388,16777216 /*0x1000000*/)
oList.Background(389,33554432 /*0x2000000*/)
oList.Background(391,50331648 /*0x3000000*/)
oList.ColumnAutoResize = false
oList.Columns.Add("S").Width = 483
|
|
147
|
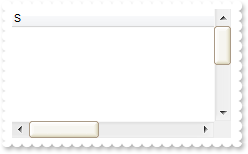
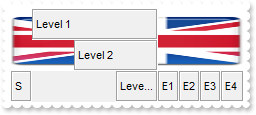
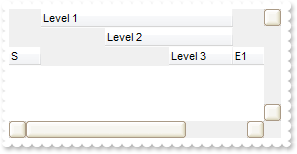
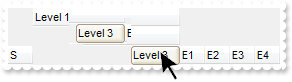
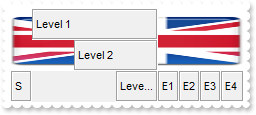
I've seen that you can change the visual appearance for the scroll bar. How can I do that

OleObject oList
oList = ole_1.Object
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oList.Background(324,16777216 /*0x1000000*/)
oList.Background(325,33554432 /*0x2000000*/)
oList.Background(327,50331648 /*0x3000000*/)
oList.Background(404,RGB(240,240,240))
oList.Background(276,RGB(240,240,240))
oList.Background(511,RGB(240,240,240))
oList.Columns.Add("S").Width = 32
oList.Columns.Add("Level 1").LevelKey = 1
oList.Columns.Add("Level 2").LevelKey = 1
oList.Columns.Add("Level 3").LevelKey = 1
oList.Columns.Add("E1").Width = 32
oList.Columns.Add("E2").Width = 32
oList.Columns.Add("E3").Width = 32
oList.Columns.Add("E4").Width = 32
oList.ColumnAutoResize = false
oList.ScrollBars = 15
|
|
146
|
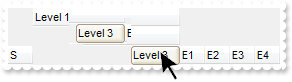
Is there any option to highligth the column from the cursor - point

OleObject oList
oList = ole_1.Object
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.Background(32,16777216 /*0x1000000*/)
oList.Columns.Add("S").Width = 32
oList.Columns.Add("Level 1").LevelKey = 1
oList.Columns.Add("Level 2").LevelKey = 1
oList.Columns.Add("Level 3").LevelKey = 1
oList.Columns.Add("E1").Width = 32
oList.Columns.Add("E2").Width = 32
oList.Columns.Add("E3").Width = 32
oList.Columns.Add("E4").Width = 32
|
|
145
|
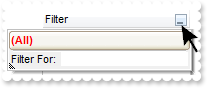
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

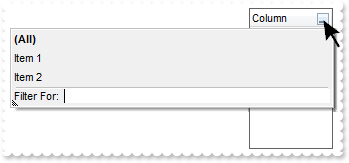
OleObject oList
oList = ole_1.Object
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.Background(20,16777216 /*0x1000000*/)
oList.Background(21,RGB(255,20,20))
oList.Columns.Add("Filter").DisplayFilterButton = true
|
|
144
|
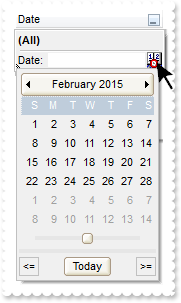
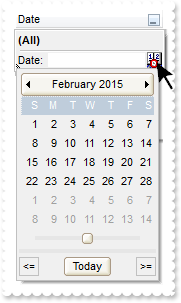
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

OleObject oList,var_Column
oList = ole_1.Object
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.Background(8,16777216 /*0x1000000*/)
oList.Background(9,16777216 /*0x1000000*/)
oList.Background(10,33554432 /*0x2000000*/)
oList.Background(11,16777216 /*0x1000000*/)
oList.Background(12,RGB(230,230,230))
oList.Background(13,RGB(230,230,230))
oList.Background(14,16777216 /*0x1000000*/)
var_Column = oList.Columns.Add("Date")
var_Column.FilterType = 4
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
|
|
143
|
How do I change the visual aspect of the close button in the filter bar, using EBN

OleObject oList
oList = ole_1.Object
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.Background(1,16777216 /*0x1000000*/)
oList.Columns.Add("Filter").FilterType = 1
oList.ApplyFilter()
|
|
142
|
How do I change the visual aspect of buttons in the cell, using EBN

OleObject oList
oList = ole_1.Object
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.Background(2,16777216 /*0x1000000*/)
oList.Background(3,33554432 /*0x2000000*/)
oList.SelForeColor = RGB(0,0,0)
oList.ShowFocusRect = false
oList.Columns.Add("Column 1").Def(2,true)
oList.Items.Add("Button 1")
oList.Items.Add("Button 2")
oList.Columns.Add("Column 2")
|
|
141
|
How do I change the visual aspect of the drop down filter button, using EBN

OleObject oList
oList = ole_1.Object
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.Background(0,16777216 /*0x1000000*/)
oList.Columns.Add("Filter").DisplayFilterButton = true
|
|
140
|
How do I enable resizing the columns at runtime

OleObject oList,var_Items,var_Items1
oList = ole_1.Object
oList.ColumnsAllowSizing = true
oList.MarkSearchColumn = false
oList.HeaderVisible = false
oList.Columns.Add("Column 1")
oList.Columns.Add("Column 2")
oList.DrawGridLines = 2
var_Items = oList.Items
var_Items.Caption(var_Items.Add("Item 1"),1,"Sub Item 1")
var_Items1 = oList.Items
var_Items1.Caption(var_Items1.Add("Item 2"),1,"Sub Item 2")
|
|
139
|
How can I sort by multiple columns

OleObject oList
oList = ole_1.Object
oList.SingleSort = false
oList.Columns.Add("C1").SortOrder = 1
oList.Columns.Add("C2").SortOrder = 2
oList.Columns.Add("C3").SortOrder = 1
|
|
138
|
How can I add several columns to control's sort bar

OleObject oList
oList = ole_1.Object
oList.SortBarVisible = true
oList.SortBarColumnWidth = 48
oList.Columns.Add("C1").SortOrder = 1
oList.Columns.Add("C2").SortOrder = 2
|
|
137
|
How can I change the width of the columns being displayed in the sort bar

OleObject oList
oList = ole_1.Object
oList.SortBarVisible = true
oList.SortBarColumnWidth = 48
oList.Columns.Add("C1").SortOrder = 1
oList.Columns.Add("C2").SortOrder = 2
|
|
136
|
How can I change the height of the sort bar's

OleObject oList
oList = ole_1.Object
oList.SortBarVisible = true
oList.SortBarHeight = 48
|
|
135
|
How can I change the sort bar's foreground color

OleObject oList
oList = ole_1.Object
oList.SortBarVisible = true
oList.ForeColorSortBar = RGB(255,0,0)
|
|
134
|
How can I change the visual appearance of the control's sort bar, using EBN files

OleObject oList
oList = ole_1.Object
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.SortBarVisible = true
oList.BackColorSortBar = 16777216 /*0x1000000*/
oList.BackColorSortBarCaption = 33554432 /*0x2000000*/
oList.Appearance = 0
|
|
133
|
How can I change the sort bar's background color

OleObject oList
oList = ole_1.Object
oList.SortBarVisible = true
oList.BackColorSortBar = RGB(255,0,0)
oList.BackColorSortBarCaption = RGB(128,0,0)
|
|
132
|
How can I change the default caption being displayed in the control's sort bar

OleObject oList
oList = ole_1.Object
oList.SortBarVisible = true
oList.SortBarCaption = "new caption"
|
|
131
|
How can I show the control's sort bar

OleObject oList
oList = ole_1.Object
oList.SortBarVisible = true
|
|
130
|
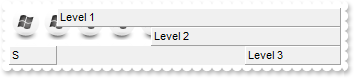
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

OleObject oList
oList = ole_1.Object
oList.PictureLevelHeader = oList.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oList.PictureDisplayLevelHeader = 49
oList.Columns.Add("S").Width = 32
oList.Columns.Add("Level 1").LevelKey = 1
oList.Columns.Add("Level 2").LevelKey = 1
oList.Columns.Add("Level 3").LevelKey = 1
oList.Columns.Add("E1").Width = 32
oList.Columns.Add("E2").Width = 32
oList.Columns.Add("E3").Width = 32
oList.Columns.Add("E4").Width = 32
|
|
129
|
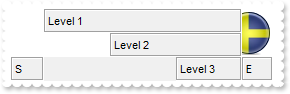
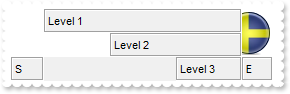
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

OleObject oList
oList = ole_1.Object
oList.PictureLevelHeader = oList.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oList.PictureDisplayLevelHeader = 18
oList.Columns.Add("S").Width = 32
oList.Columns.Add("Level 1").LevelKey = 1
oList.Columns.Add("Level 2").LevelKey = 1
oList.Columns.Add("Level 3").LevelKey = 1
oList.Columns.Add("E").Width = 32
|
|
128
|
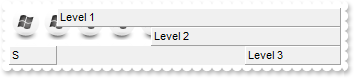
How can I display a picture on the control's header, when multiple levels are displayed

OleObject oList
oList = ole_1.Object
oList.PictureLevelHeader = oList.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oList.Columns.Add("S").Width = 32
oList.Columns.Add("Level 1").LevelKey = 1
oList.Columns.Add("Level 2").LevelKey = 1
oList.Columns.Add("Level 3").LevelKey = 1
|
|
127
|
How can I change the header's background color, when multiple levels are displayed
OleObject oList
oList = ole_1.Object
oList.BackColorLevelHeader = RGB(250,0,0)
oList.Columns.Add("S").Width = 32
oList.Columns.Add("Level 1").LevelKey = 1
oList.Columns.Add("Level 2").LevelKey = 1
oList.Columns.Add("Level 3").LevelKey = 1
|
|
126
|
Can I programmatically scroll the control

OleObject oList
oList = ole_1.Object
oList.DefaultItemHeight = 32
oList.Columns.Add("Column")
oList.Items.Add(0)
oList.Items.Add(1)
oList.Items.Add(2)
oList.Items.Add(3)
oList.PutItems(oList.GetItems(0))
oList.PutItems(oList.GetItems(0))
oList.ScrollPos(true,1)
|
|
125
|
Do you have some function to load data from a safe array
OleObject oList
oList = ole_1.Object
oList.Columns.Add("Column")
oList.Items.Add(0)
oList.PutItems(oList.GetItems(0))
|
|
124
|
Do you have some function to retrieve all items to a safe array
OleObject oList
oList = ole_1.Object
oList.Columns.Add("Column")
oList.Items.Add(0)
oList.PutItems(oList.GetItems(0))
oList.Items.Add(1)
oList.PutItems(oList.GetItems(0))
oList.Items.Add(2)
oList.PutItems(oList.GetItems(0))
oList.Items.Add(3)
|
|
123
|
How can still display the selected items when the control loses the focus

OleObject oList,var_Items
oList = ole_1.Object
oList.HideSelection = false
oList.Columns.Add("Column")
var_Items = oList.Items
var_Items.Add("Item 3")
var_Items.Add("Item 1")
var_Items.SelectItem(var_Items.Add("Item 2"),true)
|
|
122
|
How can I hide a column

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Hidden").Visible = false
oList.Columns.Add("2")
oList.Columns.Add("3")
oList.Columns.Add("4")
oList.Columns.Add("5")
|
|
121
|
How can I ensure that a column is visible and fits the control's client area
OleObject oList
oList = ole_1.Object
oList.ColumnAutoResize = false
oList.Columns.Add("1").Width = 128
oList.Columns.Add("2").Width = 128
oList.Columns.Add("3").Width = 128
oList.Columns.Add("4").Width = 128
oList.Columns.Add("5").Width = 128
oList.Items.EnsureVisibleColumn("5")
|
|
120
|
I've seen that the width of the tooltip is variable. Can I make it larger

OleObject oList
oList = ole_1.Object
oList.ToolTipWidth = 328
oList.Columns.Add("tootip").ToolTip = "this is a tooltip that should be very very very very very very very long"
|
|
119
|
How do I disable showing the tooltip for all control
OleObject oList
oList = ole_1.Object
oList.ToolTipDelay = 0
oList.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
|
|
118
|
How do I let the tooltip being displayed longer

OleObject oList
oList = ole_1.Object
oList.ToolTipPopDelay = 10000
oList.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
|
|
117
|
How do I show the tooltip quicker
OleObject oList
oList = ole_1.Object
oList.ToolTipDelay = 1
oList.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
|
|
116
|
How do I change the caption being displayed in the control's filter bar

OleObject oList,var_Column
oList = ole_1.Object
oList.FilterBarCaption = "your filter caption"
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oList.ApplyFilter()
|
|
115
|
How do I search case sensitive, using your incremental search feature

OleObject oList,var_Columns,var_Items,var_Items1
oList = ole_1.Object
oList.AutoSearch = true
var_Columns = oList.Columns
var_Columns.Add("exStartWith").AutoSearch = 0
var_Columns.Add("exContains").AutoSearch = 1
var_Items = oList.Items
var_Items.Caption(var_Items.Add("text"),1,"another text")
var_Items1 = oList.Items
var_Items1.Caption(var_Items1.Add("text"),1,"another text")
|
|
114
|
How do I disable the control
OleObject oList
oList = ole_1.Object
oList.Enabled = false
|
|
113
|
How do I enable the incremental search feature within a column

OleObject oList,var_Columns,var_Items,var_Items1
oList = ole_1.Object
oList.AutoSearch = true
var_Columns = oList.Columns
var_Columns.Add("exStartWith").AutoSearch = 0
var_Columns.Add("exContains").AutoSearch = 1
var_Items = oList.Items
var_Items.Caption(var_Items.Add("text"),1,"another text")
var_Items1 = oList.Items
var_Items1.Caption(var_Items1.Add("text"),1,"another text")
|
|
112
|
How do I call your x-script language

OleObject oList,var_Column
oList = ole_1.Object
var_Column = oList.ExecuteTemplate("Columns.Add(`Column`)")
var_Column.HeaderStrikeOut = true
var_Column.HeaderBold = true
|
|
111
|
How do I call your x-script language

OleObject oList
oList = ole_1.Object
oList.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`"
|
|
110
|
How do I show alternate rows in different background color

OleObject oList,var_Items
oList = ole_1.Object
oList.BackColorAlternate = RGB(240,240,240)
oList.Columns.Add("Column")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
var_Items.Add("Item 4")
var_Items.Add("Item 5")
|
|
109
|
How do I enlarge the drop down filter window

OleObject oList,var_Column
oList = ole_1.Object
oList.FilterBarDropDownHeight = -320
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterBarDropDownWidth = -320
oList.Items.Add("Item 1")
oList.Items.Add("Item 2")
|
|
108
|
How do I filter programatically the control

OleObject oList,var_Column
oList = ole_1.Object
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Column.Filter = "Item*"
oList.Items.Add("Item 1")
oList.Items.Add("")
oList.Items.Add("Item 2")
oList.ApplyFilter()
|
|
107
|
How do I change the font of the control's filterbar

OleObject oList,var_Column
oList = ole_1.Object
oList.FilterBarFont.Size = 20
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oList.ApplyFilter()
|
|
106
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

OleObject oList,var_Column
oList = ole_1.Object
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.FilterBarBackColor = 16777216 /*0x1000000*/
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oList.ApplyFilter()
|
|
105
|
How do I change the background color of the control's filterbar

OleObject oList,var_Column
oList = ole_1.Object
oList.FilterBarBackColor = RGB(240,240,240)
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oList.ApplyFilter()
|
|
104
|
How do I change the foreground color of the control's filterbar

OleObject oList,var_Column
oList = ole_1.Object
oList.FilterBarForeColor = RGB(255,0,0)
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oList.ApplyFilter()
|
|
103
|
How do I change the height of the control's filterbar

OleObject oList,var_Column
oList = ole_1.Object
oList.FilterBarHeight = 32
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oList.ApplyFilter()
|
|
102
|
How do select only a portion of text when the control starts editing a cell

OleObject oList
oList = ole_1.Object
oList.AllowEdit = true
oList.SelStart = 1
oList.SelLength = 1
oList.Columns.Add("Column")
oList.Items.Add("Item 1")
oList.Items.Add("Item 2")
|
|
101
|
How do I change the header's foreground color

OleObject oList
oList = ole_1.Object
oList.ForeColorHeader = RGB(255,0,0)
oList.Columns.Add("Column 1")
oList.Columns.Add("Column 2")
oList.Items.Add("Item 1")
|